В состав комплекса программ Microsoft Office входит несколько приложений, которые позволяют создавать, редактировать и размещать на сервере Web-страницы. Одной из них является сравнительно простая программа FrontPage . С ее помощью можно создавать весьма сложные страницы, которые удовлетворят запросы даже профессионального Web-дизайнера.
При создании Web-страницы следует стремиться к приданию ей привлекательного внешнего вида, т. к. привлекательная страница чаще посещается. При этом в странице следует соединить два противоречивых свойства – привлекательность и минимум памяти. Можно ограниченным количеством малоемких средств, например цветами вместо рисунков, создать небогатую, но весьма привлекательную страницу и, наоборот, можно оснастить ее множеством рисунков, цветов, форматов и других элементов разметки, набор и размещение которых дадут страницу, которая может рассматриваться как образец богатой безвкусицы. Процесс создания Web-страницы является творческим, поэтому часто его называют Web-дизайном. Известно, что некоторые Web-дизайнеры тратят на создание не самой сложной страницы по нескольку месяцев, возвращаясь к ней по многу раз, в поисках наиболее выразительного способа ее воплощения, в то время как страницу с тем же содержанием можно было бы создать не более чем за час работы. Если однажды сшитый костюм трудно перешить несколько раз, то Web-страницу можно "перешивать" и улучшать столько, сколько нужно в точном соответствии с тем, как поэт улучшает свое произведение, доводя его до вершины совершенства.
Впрочем, не все придерживаются такого мнения, резонно замечая, что Web-страница – это информация для распространения, и для этого совсем не обязательно превращать ее в произведение искусства, тем более, что это требует много времени.
Отсюда следует практический вывод – головные, титульные, рекламные страницы следует выполнять привлекательными, а страницы, предназначенные для распространения "сухой" информации, например, текстов приказов, должностных инструкций, каких-либо планов и прочего, – с минимумом разметки.
1. Интерфейс FP
Программа создания и редактирования Web-страниц Front Page находится в папке офисных программ Microsoft Office .
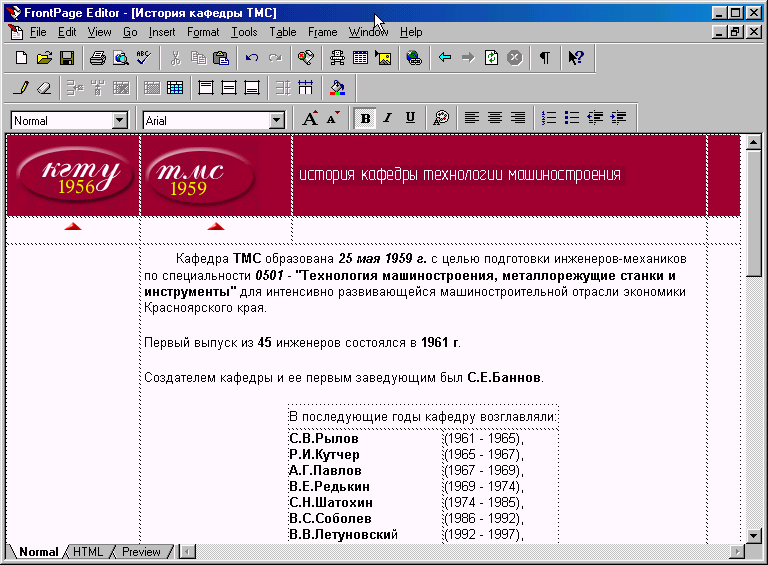
После запуска FP на экране появляется окно, вид которого показан на рис. 1. Для этого примера в окне программы открыто для редактирования данное методическое пособие, которое написано с помощью FP.
|
|
| Рис. 1. Окно программы Front Page |
Программа содержит меню и несколько панелей инструментов. К тому времени, когда пользователь FP решает взяться за Web-дизайн, он, как правило, хорошо владеет навыками работы с программой Word из семейства Microsoft Office, поэтому интерфейс FP, составленный в стиле Microsoft-дизайна и очень похожий на интерфейс программы Word, не создаст особых затруднений в работе.
Интерфейс программы – меню, панели, кнопки и прочие элементы – удобнее пояснять по мере потребности в его элементах в ходе создания или редактирования Web-страниц, примеры которых будут рассмотрены в настоящей главе.
При разработке страницы программа автоматически создает файл разметки, текст которого FP пишет на языке HTML (язык разметки гипертекста). В этот файл можно вносить изменения вручную (более того, текст программы можно составить в обычном текстовом редакторе, даже простейшем, таком, например, как Notepad, однако это слишком обременительно). Для перехода во встроенный текстовый редактор FP нужно щелкнуть в нижней части окна по ярлыку Код , затем в редакторе текста внести изменения. Если разработчик не уверен в своем профессионализме, то лучше изменений в HTML-текст не вносить, т. к. ошибки редактирования будет трудно исправить. Для возврата на размечаемую страницу следует щелкнуть по ярлыку Конструктор .
Для того чтобы посмотреть как страница будет выглядеть в браузере следует щелкнуть на ярлыке Просмотр . Следует отметить однако, что корректно в этом режиме отображаются лишь очень простые страницы. Поэтому лучше страницу просматривать в профессиональном браузере, например Firefox . Для этого следует найти файл страницы в папке и открыть его в браузере (обычно все Web- страницы открываются в браузере).
2. Создание новой Web-страницы
Для создания новой Web-страницы следует щелкнуть на кнопке Создание новой обычной страницы , расположенной на панели Стандартная . Некоторые кнопки этой панели с соответствующими комментариями показаны на рис. 2.
Можно создать новую страницу по другому. В меню Файл щелкните на строке Создать . Программа справа выдаст окно с шаблонами стандартных страниц. Из него можно выбрать какой-нибудь шаблон и использовать его в качестве основы будущей страницы. Если необходима чистая страница, то нужно щелкнуть на шаблоне Пустая страница .
В FP можно также создавать фреймы, которые позволяют видеть одновременно несколько Web- страниц на экране монитора. Фреймы – это многооконные Web-страницы. Начинающему Web-дизайнеру от использования фреймов следует воздержаться.
Теперь можно сохранить страницу. Для этого следует щелкнуть на кнопке Сохранить , затем сохранить страницу как файл на диске своего компьютера. При сохранении страницы лучше сразу создать под нее отдельную папку с тем именем, которое Вы собираетесь давать файлу. Web-страницы обычно сохраняют в файлах с расширением .htm или .html (от названия языка HyperText Markup Language – язык разметки гипертекстов). Например, если Вы собираетесь сохранить файл под именем about.htm , то следует создать папку с именем about , в той области диска, в которой будут располагаться Ваши Web-страницы. Перед сохранением первой страницы лучше сразу создать такую область в виде папки, например, папки с именем Web-страницы Федоровой . Теперь в ней следует создать упомянутую папку about , а в ней – сохранить страницу about.htm .
3. Свойства Web-страницы
Далее нужно заполнить значениями некоторые важные свойства страницы. Для этого следует щелкнуть правой клавишей мыши в зоне страницы, затем в контекстном меню – на строке Свойства страницы . Появится диалоговое окно для ввода свойств страницы (рис. 3). Окно имеет пять закладок
Общие , Форматирование , Дополнительно , Другие , Язык .На рис. 3 в окне активизирована закладка
Общие . В строке Название нужно внести заголовок страницы.Здесь же можно подключить звуковой файл в зоне
Фоновый звук . Звук будет сопровождать просмотр этой страницы на компьютере, который ее открыл. Разумеется, чтобы прослушивать фоновый звук на компьютере пользователя должен быть установлен динамик. Обычно фоновый звук воспроизводится прокруткой звукового файла с расширением .wav . Для подключения файла нужно щелкнуть на кнопке Обзор и при помощи диалогового окна подключить такой файл. Для обычной страницы подключать звуковой файл необязательно. с целью создания подложки страницы. Подложкой называется основной фон страницы. Фоном может быть цвет или рисунок . Вид окна свойств страницы на закладке Background показан на рис. 4.Если необходимо выбрать фон в виде цвета , то нужно щелкнуть на кнопке списка Фон
и выбрать цвет из стандартного набора цветов. В исходном состоянии установлен цвет по умолчанию. Обычно цветом по умолчанию является белый цвет.Если предлагаемые цвета Вас не устраивают, то следует щелкнуть на цвете
Custom (пользовательский). В открывшемся диалоговом окне можно выбрать цвет любого из 16"777"216 оттенков. Вид окна выбора пользовательского цвета показана на рис. 5.Для выбора пользовательского цвета следует сначала назначить базовый цвет из основной палитры, затем справа в квадрате палитры щелкнуть на приблизительном цвете (эта точка отмечена крестом), затем в столбце справа выбрать желаемый оттенок (он отмечен треугольником рядом с курсором мыши). В квадратике "Цвет/Заливка" можно оценить выбранный цвет визуально. Справа от него показаны спектральные характеристики выбранного цвета. Эти характеристики можно менять вручную.
Если выбранный цвет является нестандартным (оттенок) и его необходимо в сеансе редактирования использовать несколько раз, то можно его поместить в список "Дополнительные цвета", расположенный под основной палитрой. Для этого нужно перед выбором щелкнуть на окошке дополнительного цвета, выбрать оттенок и щелкнуть на кнопке "Добавить в набор". Для выхода из окна нужно щелкнуть на кнопке ОК.
Если фоном страницы должен служить рисунок, то следует на этой закладке открыть требуемый рисунок
. Желательно чтобы этот файл находился в той папке, в которой хранится файл страницы. На рис. 6. показан пример фона в виде рисунка, хранящегося в файле butterfly.gif .Как видно из рис. 6, фоном является многократно повторенный рисунок с изображением бабочки (butterfly ).
Для сравнения на рис. 7 отдельно показан сам рисунок.
Сразу отметим, что приведенный пример – это пример плохого выбора подложки, т. к. изображение заслоняет поле страницы и от него что называется "рябит в глазах". Достоинство его лишь в том, что он наглядно показывает как рисунок создает фон на странице.
Если необходимо, чтобы фон был статичным, т. е. чтобы при прокрутке длинной страницы в браузере фон оставался неподвижным, нужно установить опцию Сделать подложкой .
На практике в качестве фона обычно выбирают слабонасыщенные рисунки с тем, чтобы создать желаемый фон, но не фокусировать на нем внимание просматривающего страницу. Впрочем, выбор фона – дело вкуса
Web-дизайнера.Обычно фоновые рисунки имеют форматы
bmp, gif, jpg, png .Следует иметь в виду, что рисунок – обычно самый емкий по памяти элемент Web-страницы. Поэтому его загрузка браузером с сервера занимает наиболее продолжительное время. Если скорость соединения невелика, а загружаемая страница содержит несколько объемных рисунков, то загрузка этой страницы может затянуться. Просматривающий такую страницу может устать от ожидания конца загрузки и отменить ее. Поэтому следует стремиться предельно минимизировать объем рисунков и их количество на странице.
Считается, что фон имеет приемлемые размеры, если объем рисунка не превышает 1–5 килобайт (К). Лучше, если он меньше килобайта. Для сравнения скажем, что объем самой Web-страницы обычно не превышает 10–20 К. Лишь страницы с большим количеством текста имеют большие размеры. Причина в том, что Web-страница – это программа (инструкция) о том как и что размещать на экране браузера пользователя. Например, если в таком-то месте экрана нужно поместить рисунок размером 150 К, то в Web-странице инструкция на этот счет может занимать всего 50 байт, т. е. в 3000 раз меньше самого рисунка, который передается в компьютер просматривающего отдельно от Web-страницы. Поскольку количество таких инструкций невелико, то и размер самой страницы также сравнительно невелик
На закладке
Форматирование можно также установить цвет текста. Здесь же можно установить цвета текстовых гиперссылок, которые будут отображаться в браузере просматривающего страницу: цвет всех текстовых гиперссылок, цвет гиперссылок, к которым пользователь уже обращался, цвет гиперссылки, на которую наведен курсор мыши.На закладке Дополнительно можно установить отступы страницы от левого верхнего угла окна просмотра в браузере. По умолчанию установлены отступы по 8 пикселов.
На закладке
Язык можно установить специальные языки кодировки текста для сохранения страницы и загрузки страницы.4. Использование таблиц
Таблицы являются, пожалуй, самым эффективным и незаменимым средством разметки Web-страниц. Если без фона можно вполне обойтись, то без таблицы это сделать практически невозможно.
Всякая таблица состоит из ячеек, которые располагаются по строкам и столбцам. Отдельные ячейки можно объединять, устанавливать отступы внутреннего содержимого от ее границ, задавать расстояние между ячейками, устанавливать положение размещаемых внутри них элементов, создавать отдельные от других ячеек подложки, создавать контуры, вставлять внутрь ячеек другие таблицы и многое другое.
Вставка таблицы
Для того чтобы вставить таблицу на страницу нужно выполнить команду меню
Т аблица/Вставить/Таблица . В открывшемся окне, которое показано на рис. 8, следует установить количество строк и столбцов . Там же можно установить положение таблицы на странице . Обычно положение по умолчанию является левым . Однако, если необходимо, чтобы в окне браузера при просмотре таблица всегда ориентировалась по середине в горизонтальном направлении, то нужно установить опцию выравнивания по центру.Опция размера границы предназначена для задания толщины линий, ограничивающих таблицу и ячейки. Если она установлена в нуль и стоит галочка Свернуть границу таблицы , то в браузере границы не будут видны. Это позволяет использовать невидимую таблицу для разметки страницы.
Свойство
Поле ячеек предназначено для указания отступов в пикселах от внутреннего содержимого для всех ячеек таблицы. Свойство Интервал ячеек позволяет установить расстояние в пикселах между всеми смежными ячейками таблицы. Задать ширину предназначена для задания ширины таблицы в пикселах или в процентах по отношению к ширине окна просмотра независимо от размеров ее содержимого. По умолчанию она отключена. Это означает, что размер таблицы будет определяться размерами ее содержимого.Если необходимо установить стилевую и фоновую разметку таблицы, то это можно сделать в этом же окне.
По окончании разметки таблицы нужно нажать кнопку ОК.Разметка ячеек таблицы
Операции над отдельными ячейками или всей таблицей следует начать с выделения ячеек. Выделить можно мышью, с клавиатуры или при помощи инструментария
FP. Для выделения мышью нужно установить курсор мыши на какую-нибудь ячейку выделяемой области, нажать левую клавишу мыши и при нажатой клавише плавно провести ею по ячейкам. Чтобы выделить клавиатурой нужно установить клавиатурный курсор в ячейку, нажать клавишу Shift и при нажатой клавише нажимать нужные клавиши движения клавиатурного курсора (вверх, вниз, влево, вправо) до тех пор, пока желаемая область ячеек не будет выделена. Можно выделять отдельный столбец или строку, а также всю таблицу.Для объединения выделенных ячеек нужно навести курсор на любую из них, нажать правую клавишу мыши. Во всплывшем контекстном меню нужно щелкнуть по строке Объединить ячейки . Аналогично можно удалять ячейки.
Если необходимо разбить одну или несколько ячеек на несколько строк или столбцов, нужно их выделить (при разбиении одной ячейки выделения не требуется), выполнить команду Разбить ячейки . В появившемся окне разбивки нужно указать как производить разбивку – на столбцы или на строки. Затем следует указать число столбцов или строк. Это окно показано на рис. 9.
Здесь можно установить положение ее содержимого по горизонтали или по вертикали. Для этого следует выбрать желаемое горизонтальное положение (по центру, слева, справа) или вертикальное положение (вверху, по середине, в самом низу, относительно оси). На рис. 10 вертикальное положение ячейки – сверху (при размещение внутренние элементы будут прижаты к верхнему краю ячейки), горизонтальное – по центру (содержимое будет центрироваться).
ожно установить ширину высоту ячейки в пикселах или процентах.В секции фона можно установить фон ячейки в виде цвета или рисунка точно также, как программируют фон страницы.
Если нужно назначить одинаковые атрибуты нескольким ячейкам, например, установить им одинаковый фон, то это можно сделать за один прием. Следует выделить такие ячейки, затем разметить их описанным способом. Если нужно назначить некоторые атрибуты всем ячейкам, то лучше назначить их самой таблице. Для этого нужно щелкнуть на любой ячейке, выполнить ту же команду.
5. Вставка и форматирование текста
Для вставки текста на страницу нужно щелчком мыши установить клавиатурный курсор в требуемое место и внести туда текст с клавиатуры либо скопировать его из любого другого документа с помощью буфера обмена Windows. Таким способом можно вносить текст непосредственно на страницу либо в ячейки таблиц.
Под форматированием понимается назначение шрифта, его размеров, разметка цветом, жирностью, курсивом, подчеркиванием, ориентация текста по горизонтали и ряд других действий. Эти операции выполняются в соответствии со стандартами, принятыми в редакторе Word: сначала нужно выделить участок текста, затем применить к нему операцию форматирования.
Отличие от редактора Word заключается лишь в том, что при нажатии клавиши Enter (с целью вставки нового абзаца) между абзацами образуется слишком большой интервал. Если нужно чтобы интервал между абзацами был таким же, как между строками одного абзаца, следует нажать клавишу Shift и, не отпуская ее, клавишу Enter.
6. Вставка гиперссылок
Гиперссылкой называется любой элемент Web-страницы, за которым может быть закреплена ссылка на другую Web-страницу, адрес электронной почты, рисунок и вообще любой файл или на закладку на этой же странице. Их активизация производится щелчком мыши по гиперссылке. Определить гиперссылку на Web-странице при просмотре ее в браузере можно по виду курсора мыши: если элемент является гиперссылкой, то при наведении на него курсор приобретает форму значка .
Для создания гиперссылки сначала следует выделить элемент страницы, который станет будущей гиперссылкой. Если гиперссылкой будет текст, то для выделения следует плавно провести по нему мышью с нажатой левой клавишей либо клавишами перемещения клавиатурного курсора с нажатой клавишей
Shift. Если гиперссылкой будет рисунок, то для выделения достаточно просто щелкнуть по нему. , вид которого показан на рис. 12.Если гиперссылкой должен стать указатель на другую страницу, которая находится на диске Вашего компьютера, то нужно щелкнуть в окне рис. 12 по кнопке с изображением папки и выбрать на диске Web-страницу (обычно это файл с расширением html или
htm ) . При этом в строке адреса появится относительный адрес файла с Web-страницей. Относительным адресом страницы, которая находится в той же папке, что и создаваемая страница, является просто имя файла, например "photo2.htm". Если ссылка указывает на файл за пределами этой папки, то гиперссылка может принять вид строки"../../HomePage.htm", т. е. ссылки на страницу HomePage.htm в том же компьютере, но в другой папке, которая находится на два уровня выше текущей папки. Относительные адреса очень удобны при создании группы Web-страниц, которые находятся на одном сервере но в разных папках и связаны гиперссылками. После подготовки страниц на обычном компьютере можно отправить их на Web-сервер, не опасаясь, что будет нарушена связь между страницами и гиперссылками, т. к. на сервере относительная структура их размещения останется прежней и, следовательно, гиперссылки будут "работать".Для создания абсолютного
адреса следует ввести полный адрес страницы. Например, если необходимо создать гиперссылку на адрес сайта Московского государственного университета, то в строке URL нужно внести текст доменного имени http://www.msu.ru . Можно внести текст с указанием IP-адреса, например http://192.206.228.46.Для создания такой гиперссылки следует в строке адреса внести текст вида mailto:адрес . Например, если необходимо чтобы после щелчка по гиперссылке был запущен почтовый клиент для отправки письма по адресу o ivanov@sfu-kras .ru , то в строке ввода адреса нужно внести текст mailto: o ivanov@sfu-kras .ru . Можно также щелкнуть по кнопке с изображением конверта и в открывшемся окне внести этот же адрес без указания префикса mailto:.
Иногда необходимо создать ссылку на страницу, которая уже находится в браузере. Например, нужно быстро вернуться к началу страницы, к какому-либо ее абзацу и т. д. Обычно потребность в таких ссылках возникает на тех страницах, которые содержат большое количество информации. Адрес такой гиперссылки называется закладкой .
Перед созданием гиперссылки на закладку, последнюю необходимо предварительно создать. Для этого нужно выделить будущую закладку (фрагмент текста, рисунок и т. д.) и выполнить команду Вставка/Закладка . В открывшемся окне, вид которого показан на рис. 13, следует в строке ввода внести имя закладки и щелкнуть по кнопке ОК. В приведенном примере рис. 13 страница уже имеет одну ранее созданную закладку Закладка 1 , а в окне ввода подготовлен текст Закладка 2 другой закладки. Далее следует выйти из окна создания закладки, выделить в окне создания страницы элемент гиперссылки на закладку, кнопкой Закладка (рис. 12) выбрать из списка нужную закладку. Ее текст будет помещен в строку адреса. Например если выбрана закладка Закладка 2 , то гиперссылка в строке адреса примет вид строки #Закладка 2 . После нажатия кнопки ОК гиперссылка на закладку будет создана.
Программирование окна отображения
После щелчка по гиперссылке на Web-страницу начинается ее загрузка в браузер. Обычно она загружается в то же окно, в котором находится вызывающая страница. Если нужно чтобы страница загрузилась в новое окно, следует в окне рис. 12 щелкнуть по кнопке справа от надписи ввода Выбор рамки . В открывшемся окне следует выбрать строку Новое окно . Теперь после щелчка по такой гиперссылке в браузере будет запущено одно окно и в нем появится загружаемое содержимое.
Кроме рассмотренного существует несколько других вариантов представления вызываемой страницы в браузере. Они относятся к более сложным – фреймовым страницам, которые имеют значительно большие возможности для Web-дизайна. Особенности конструирования фреймовых страниц будут рассмотрено ниже.
7. Вставка нетекстовых элементов
Для вставки нетекстовых элементов на страницу следует использовать позицию меню Вставка . Эта же операция для части элементов может быть продублирована с панелей FP.
Список меню показан на рис. 14. Строки, которые содержат подменю, помечены справа указателем в виде треугольника. Операции, которые можно продублировать "горячими" клавишами, помечены названием комбинации клавиш.
 |
Рис. 14.
Основной |
Приведем некоторые наиболее часто используемые нетекстовые элементы меню Insert:
- Разрыв . Переход к новому абзацу без специального интервала (то же, что Shift + Enter);
Рассмотрим некоторые особенности вставки этих элементов.
Горизонтальная линия
Для ее вставки щелкните в нужное место страницы, выберите из меню строку Вставка/Горизонтальная линия и щелчком по ней вставьте элемент. Если необходимо изменить атрибуты линии, наведите на нее курсор мыши, щелчком правой клавиши вызовите контекстное меню и щелкните по строке С войства горизонтальной линии . Появится окно с таким же названием, в котором можно изменить атрибуты линии: ширину, высоту, цвет и другие атрибуты.
Нередко возникает потребность вставки линии с уже назначенными атрибутами в разные места страницы. Для этого нужно щелкнуть по линии, затем по кнопке
копирования на панели Стандартная для копирования линии в буфер обмена. Теперь нужно щелкнуть в нужное место страницы, затем по кнопке вставки для вставки содержимого буфера в выбранное место. Таким способом можно вставлять линию многократно в разные места страницы.П р и м е ч а н и е. Описанный способ может быть использован для копирования любых элементов Web-страницы.
Рисунок является важнейшим элементом Web-страницы. Редко можно найти страницу, на которой не было бы рисунка. Помимо основной роли – нести изображение, рисунки используют для стилизации надписей, создания разнообразных линий, рамок, изображения графиков, т. е. всюду, где необходимо представить информацию в виде графического образа.
Для вставки нужно щелкнуть в то место страницы, где должен быть расположен рисунок, выполнить команду Вставка
/Рисунок/Из файла либо щелкнуть по кнопке Вставить рисунок из файла на панели Стандартная (рис. 5.2). В появившемся окне следует выбрать на диске файл с рисунком и нажать кнопку ОК.После вставки можно выполнить разметку рисунка либо оставить его без изменений. Для разметки нужно щелкнуть правой клавишей мыши на рисунке, затем в контекстном меню по строке
Свойства рисунка . В диалоговом окне, вид которого показан на рис. 15, можно выполнить разметку рисунка.На закладке Общие указано имя файла, представляющего рисунок. Можно изменить рисунок, выбрав другой файл.
В строке Текст можно ввести текст, который будет представлять всплывающую подсказку. Когда пользователь в браузере наведет курсор мыши на рисунок, она всплывет под курсором на короткое время.
Если рисунок должен выполнять роль гиперссылки, на той же закладке можно выбрать адрес гиперссылки.
Если необходимо создать отступы рисунка от смежных элементов страницы, то можно использовать свойства интервалов для горизонтальных отступов слева и справа и для вертикальных отступов сверху и снизу. В секции Размер можно изменить размеры рисунка, его пропорции. Рисунок можно растянуть, сжать в нужном направлении, используя свойства ширины и высоты. Размеры можно задавать в абсолютных единицах – пикселах либо в относительных – процентах по отношению к действительным размерам рисунка. Если необходимо чтобы при деформации сохранялись пропорции рисунка, следует установить опцию Сохранять пропорции .
Форматы рисунков
Различают рисунки, выполненные в формате растровой графики и в формате векторной графики .
В растровой графике в файл записывается информация о всех пикселах рисунка, а каждый пиксел представляется в виде последовательности битов, хранящих характеристики пиксела – цвет, яркость, контрастность, координаты и другие характеристики. Растровые форматы можно назвать естественными, т. к. информация о рисунке хранится в том виде, в каком она представляется на экране монитора, поэтому для выполнения операций вывода требуется минимум времени. Однако растровые рисунки обычно требуют много памяти для своего хранения, поэтому оправдано размещение на странице только небольших рисунков. В целях уменьшения объема файла растровых рисунков используют методы сжатия. В сравнении с оригиналом сжатый рисунок обычно занимает в десятки раз меньшую память. Сжатые растровые рисунки загружаются быстрее, но требуют некоторого времени на распаковку рисунка.
Векторная графика используется, в основном, для изображения геометрических фигур при помощи математических формул. Такой способ представления рисунка весьма эффективен, т. к. не требует хранения данных о каждом пикселе, а представление рисунка сводится к математическим вычислениям и выполнению инструкции по формированию графического объекта. Обычно такие рисунки используются в конструкторских программах, например
CAD.Существует также формат метафайла , который сочетает оба вида графики. Примером являются файлы с расширением .wmf . Такие файлы используются, например, для представления рисунков в популярном редакторе Word, когда для придания текстовым документам требуемого вида размеры рисунков приходится часто менять.
В настоящее время среди разработчиков Web-страниц используются два широко популярных растровых формата – GIF (Graphics Interchange Format – формат обмена графикой), разработанный в 1987 г. и усовершенствованный в 1989 г. фирмой CompuServe, и JPEG , получивший сокращенное название группы разработчиков Joint Picture Experts Group.
В GIF-формате (файлы с расширением
.gif ) изображение кодируется блочным методом. После получения на компьютер оно декодируется и воспроизводится на экране монитора. GIF-формат дает самые малые объемы памяти файлов для рисунков, имеющих ограниченное количество цветов.Применение формата GIF позволяет создавать множество эффектов, включая прозрачность
(transparency). Этот эффект широко используется, когда рисунок нужно представить в виде, отличном от прямоугольного. В этих случаях часть прямоугольного изображения закрашивается специальным цветом прозрачности, а другая обычными цветами. После размещения на странице рисунок в тех пикселах, которые закрашены цветом прозрачности, замещается пикселами цвета подложки, а прочие пикселы воспроизводятся обычным способом, создавая таким образом эффект прозрачности. Теперь один и тот же рисунок можно класть на подложки разных цветов, не опасаясь, что при несовпадении цветов будут воспроизведены нежелательные прямоугольные контуры рисунка. Для создания прозрачных GIF-рисунков можно использовать множество графических редакторов, например Photo Shop.Другой эффект заключается в способе воспроизведения загружаемого GIF-рисунка в броузере. Если рисунок сохранен в формате interlaced (чередующийся), то при передаче на браузер он загружается из различных частей изображения. При низкой скорости соединения создается эффект постепенного проявления рисунка от размытого в начале загрузки до четкого по ее окончании. Преимущества рисунков с чередующимся форматом очевидны, т. к. часто задолго до окончания загрузки страницы с нежелательным рисунком пользователь может прекратить ее, сэкономив тем самым на времени, которое ему пришлось бы затратить, ожидая в неведении передачи всего рисунка обычного формата. Программа FP позволяет создавать эффект чередования для любых GIF-рисунков.
GIF-рисунки можно использовать для создания примитивной мультипликации, которая используется на Web-страницах для анимации ("оживления") ее содержимого. Анимационные эффекты несомненно украшают страницу, часто служат средством привлечения внимания к отдельным ее фрагментам. Оборотной стороной являются повышенные объемы файлов, содержащих анимированные рисунки. Для создания анимационных GIF-рисунков можно использовать многие программы – от простых до весьма сложных, позволяющих создавать в одном файле целые мультипликационные фильмы. Примером простой программы анимации является MP Gif Animator (автор В. Фам). Мощной программой анимации является Ulead GIF Animator Lite (продукт компании Ulead Systems).
В формате JPEG (файлы с расширениями .jpg , реже .jpe или jpeg ) предпочтительно хранить в сжатом виде многоцветные рисунки, например фотографии природы, высококачественные изображения богатой цветовой палитры. При сохранении рисунка в графических редакторах (например, Photo Shop) можно управлять объемом файла и качеством рисунка, которые находятся в обратной зависимости по отношению друг к другу. Этим свойством часто пользуются разработчики Web-страниц для того, чтобы предельно минимизировать файлы с рисунками, несколько потеряв в их качестве. Нередко такие изображения практически неотличимы визуально, но могут в 1,5–3 раза отличаться по объему соответствующих файлов.
Нельзя обойти вниманием файлы с рисунками BMP-формата (файлы с расширением .bmp ). Этот один из первых графических форматов. Рисунки в этом формате занимают очень много памяти, однако он до сих пор используются, но только для представления очень маленьких изображений.
Недавно специально для Web разработан новый PNG-формат рисунков, который должен заменить GIF-формат.
Серьезным ресурсом уменьшения размеров графических файлов является специальная обработка изображений в графических редакторах. Весьма часто удается практически без ухудшения качества рисунка уменьшить файл в несколько раз. На рис. 5.16 показан пример правки изображения с помощью графического редактора Photo Shop.
При преобразовании фотографии с помощью сканера в файл в нем даже на таком небольшом участке изображения, как воротничок белой рубашки, образовалось множество пикселов с различными цветовыми характеристиками. Сохранение этих особенностей при сжатии изображения требует "индивидуального" подхода к каждому из них, следствием чего является неоправданно большой объем файла.
Слева на рис. 16 показана панель инструментов графического редактора, в середине снизу – фотография, сверху – увеличенный фрагмент фотографии (правая часть воротничка), справа – увеличенный вид отретушированного фрагмента. Ретушь заключалась в том, чтобы сделать однотонным воротничок рубашки. Понятно, что если сделать одноцветными пикселы, отображающие названный фрагмент, то качество фотографии не ухудшится, однако при сохранении путем сжатия информация о всех одноцветных пикселах будет зафиксирована один раз, вследствие чего объем файла стал меньше. Подобная операция была применена к различным фрагментам фотографии, что позволило уменьшить объем файла в 2,5 раза. Ретушь выполнена при помощи различных инструментов панели, в том числе инструмента
Pencil Tool (карандаш), который на панели выделен активным цветом.Для минимизации размеров рисуночных файлов можно также использовать специальные программы, которые убирают из них неграфическую информацию, размещаемую графическими редакторами при разработке и сохранении рисунка. Например, автор этих строк пользуется программой Advanced GIF Optimizer фирмы Gold Software. Использование оптимизаторов часто позволяет уменьшить объем GIF-файла еще на 10-60 %.
Для ускорения загрузки рисунка его можно разрезать на отдельные части и затем разместить эти части на страницах в разных ячейках таблицы. При просмотре в браузере рисунок, состоящий из частей, выглядит также, как не фрагментированный рисунок. Преимущество фрагментации состоит в том, что рисунки, как и прочие элементы страницы, загружаются в браузер параллельно, что способствует ускорению загрузки страницы. Кроме того, полностью загруженный фрагмент сразу появляется в браузере, что позволяет создать иллюзию скорой загрузки рисунка. Вкупе с возможностями передачи GIF- и JPEG-рисунков и ресурсами правки можно добиться заметного ускорения загрузки рисунков на страницах.
8. Страницы с фреймами
Эти страницы впервые использованы для браузера Netscape Navigator. Одна такая страница представляет в браузере набор независимых окон-фреймов, что позволяет расширить возможности для одновременного отображения отдельных страниц или различных частей страницы, в частности выполнять их независимую прокрутку. Каждый фрейм представляется отдельным файлом, а для описания способа отображения фреймов в браузере служит еще один файл, который и является фреймовым файлом. Каждый фрейм является Web-страницей и ее можно просматривать как отдельную страницу в одном окне.
На рис. 17 показана Web-страница, при помощи которой выполняется навигация по страницам, отображающим электронные методические материалы кафедры.

|
| Рис. 17. Пример фреймовой Web-страницы |
Страница организована в форме меню и состоит из трех фреймов
: один расположен в верхней части, два других под ним – слева и справа. Верхний фрейм представляет заголовок страницы. Нижние фреймы составлены так, чтобы можно было воспроизвести и использовать двухуровневое меню. Первый уровень меню организован в левом фрейме. В нем пользователь может выбрать желаемую специальность, дисциплину или перейти с этой страницы к головной странице кафедры, щелкнув по одной из гиперссылок. На рис. 17 в левом фрейме щелчок произведен по гиперссылке с надписью Информатика , о чем можно судить по пунктирной рамке, ограничивающей гиперссылку. После этого щелчка в правом фрейме загружена и воспроизведена страница, содержащая заголовки имеющиеся методических материалов по этой дисциплине. В правом фрейме курсор мыши наведен на строку Открыть в одном из заголовков. Таким образом, правый фрейм выполняет роль контейнера подменю, т. е. активного меню второго уровня.Описанный способ организации позволяет в удобной для пользователя форме создавать сколь угодно длинный список дисциплин и специальностей в левом фрейме и сколь угодно длинный список материалов по каждой специальности или дисциплине для отображения в правом фрейме. При этом в списке правого фрейма всегда можно видеть содержимое выбранной позиции из списка левого фрейма.
При разработке фреймовой страницы сначала по отдельности созданы следующие страницы:
- header.htm – страница, которая будет представлять заголовок фреймовой страницы;
- menu.htm – страница для отображения меню в левом фрейме;
- informatique.htm – страница для отображения списка методических материалов по дисциплине Информатика ;
- certificate.htm – страница для отображения списка методических материалов по специальности Сертификация ;
- tms_metod.htm – собственно фреймовая страница.
Для создания последней страницы организован новый файл с помощью меню Файл /
Создать и выбрать команду Другие шаблоны страниц … из области задач Создание .В открывшемся диалоговом окне Шаблоны страниц , выбрать вкладку Страница рамок, на которой показаны шаблоны W eb-страниц c фреймовой структурой, входящие в состав FP (рис. 18).
Окно новой web-страницы фреймов (рис.19) будет разбито на части в соответствии с выбранной структурой.
Щелчком правой клавиши мыши вызываем контекстное меню, окно свойств страницы и вводим в титульную строку текст
Методические материалы кафедры , которая обычно отображается в верхней части браузера, и сохраняем страницу tms_metod.htm.Далее последовательно производим щелчок на кнопке Задать начальную страницу в верхнем и левом фреймах и устанавливаем связь соответствующего фрейма со своей страницей при помощи стандартного окна создания гиперссылки, представленного на рис. 12. После щелчка по кнопке верхнего фрейма назначен адрес header.htm, левого – menu.htm, правого – пустая страница (кнопкой Создать страницу на рис. 19).
Для того чтобы файлы informatique.htm и certificate.htm после вызова их гиперссылками отображались в правом фрейме, в файле menu.htm гиперссылкам на эти Web-страницы присвоено значение по умолчанию – главная.
9. Пример разработки Web-страницы
На рис. 20 представлена
Web-страница history.htm, отображающая краткую историю кафедры ТМС КГТУ.
Рис. 20. Вид Web-страницы в браузере
Вид размеченной странице в редакторе FP показан на рис. 21. Сначала создана новая стрница. Далее щелчком правой клавиши мыши вызвано контекстное меню, в котором произведен щелчок по строке Свойства страницы . В появившемся окне свойств страницы (рис. 3) введен ее заголовок История кафедры ТМС . На закладке Другие против каждой из опций отступа границ страницы поставлена галочка, а их значения установлены в нуль. Это означает, что при считывании в браузер страницу следует отображать без отступов от верхней и левой границ окна просмотра. Щелчком по кнопке Сохранить страница сохранена на диске под именем history.htm.
Далее командой вставки таблицы на страницу положена таблица из четырех столбцов и четырех строк. В ячейки верхней строки последовательно слева направо положены три рисунка h1.gif, h2.gif, h3.gif (рисунки предварительно разработаны в графическом редакторе Photo Shop). Первый рисунок (КГТУ) имеет размер 4 К, второй (ТМС) – 3,6 К, последний – 1,4 К. Все рисунки представляют собой надписи, выполненные на бордовом фоне. Последний рисунок (он с надписью ИСТОРИЯ КАФЕДРЫ ТЕХНОЛОГИЯ МАШИНОСТРОЕНИЯ) в целях сокращения памяти выполнен меньшей ширины.

Рис. 21. Вид размеченной Web-страницы в редакторе FP
Далее щелчком в ячейку первой строки и командой Таблица/Выделить строку первая строка ячеек была выделена. Затем на нее был наведен курсор и выполнен щелчок правой клавиши мыши. В контекстном меню выбрана команда Свойства ячейки и в появившемся окне (рис. 10) всем выделенным ячейкам назначена подложка в виде рисунка bg.gif (он также подготовлен в редакторе Photo Shop). Этот рисунок представляет собой однотонное изображение размером 8x8 пикселов с одинаковыми характеристиками. Размер файла подложки составляет всего 46 байтов. Подложка необходима, чтобы вся первая строка таблицы закрасилась одинаковым цветом (рисунки выполнены на фоне этого же цвета).
Для того чтобы более узкий рисунок h3.gif разместился в вертикальном направлении по середине ячейки, ее свойству Вертикальное положение присвоено значение По центру . Горизонтальное положение оставлено по умолчанию, т. е. прижать к левому краю ячейки. Для последней ячейки первой строки таблицы (она пуста) свойству Ширина присвоено значение 600. Это необходимо для того, чтобы вся первая строка таблицы гарантированно размещалась во всю ширину окна (и даже обеспечивала некоторый запас), что при просмотре страницы создаст эффект однотонной цветной закраски заголовка (баннера) в браузере (рис. 20).
Далее были назначены две гиперссылки – на сайт КГТУ и сайт кафедры ТМС. Они необходимы для того, чтобы просматривающий страницу мог при желании перейти к просмотру этих страниц. Первому рисунку (h1.gif) была назначена гиперссылка http://www.kgtu.runnet.ru на сайт КГТУ (рис. 5.12). Второму (h2.gif) – гиперссылка на сайт кафедры ТМС http://tms.kgtu.runnet.ru . В строке Text свойств рисунков первому назначен текст К сайту КГТУ , второму – К сайту кафедры ТМС . Эти строки необходимы для того, чтобы просматривающий страницу при наведении курсора на рисунок смог прочесть на всплывающих подсказках назначение гиперссылок. Чтобы в браузере не были видны контуры рисунков-гиперссылок их свойству толщины границ присвоено значение нуль и граница свернута (рис. 15). На этом разметка первой строки таблицы закончена.
Во второй строке таблицы в первые две ячейки положен один и тот же рисунок из файла arrow.gif. Рисунок представляет направленную острием вверх стрелку. Размер файла составляет всего 324 байта. Рисунки предназначены для того, чтобы подсказать просматривающему страницу, что над ними находятся гиперссылки, которыми он может воспользоваться. Чтобы стрелки были расположены точно под соответствующими рисунками, свойству горизонтального положения ячеек присвоено значение по центру .
Текст страницы расположен в третьем ряду таблицы. Перед вставкой текста вторая и третья ячейки этой строки были объединены. Перед объединением ячейки были выделены, затем была выполнена команда меню Таблица/Объединить ячейки . Далее курсор был поставлен в ячейку и была нажата несколько раз клавиша Enter для вставки пустых абзацев.
В первый абзац ячейки набрана с клавиатуры верхняя часть текста (она предшествует списку сотрудников, в разное время занимавших должность заведующих кафедрой ТМС).
Ниже вставлена таблица из одной строки и двух столбцов. В левый столбец введены фамилии сотрудников, в правый – годы их заведования кафедрой. Ячейки таблицы отформатированы так, что свойство вертикального положения имеет значение вверху , свойство горизонтальное положение – по левому краю . Такая организация позволит позиционировать в браузере фамилии и периоды в двух соседних колонках точно друг под другом.
Ниже таблицы набран текст, завершающий описание истории.
Весь текст набран шрифтом Arial , некоторые его фрагменты выполнены полужирным начертанием. К их числу относятся даты, фамилии, шифры специальностей и другие элементы, на которые нужно обратить внимание просматривающего страницу.
Не упущена возможность подчеркнуть интересную особенность одного из фрагментов текста: если из первых букв наименований специальностей, которым обучают на кафедре ТМС, составить аббревиатуру, то она повторит аббревиатуру, составленную из первых букв наименования кафедры, т. е. снова получится "ТМС" (на рис. 20 и 21 эта часть текста не видна. Эта особенность подчеркнута тем, что первые буквы в наименовании специальностей выделены полужирным начертанием и красным цветом.
Наконец, все ячейки нижней строки большой таблицы объединены и в получившуюся ячейку более мелким шрифтом внесены выходные данные кафедры – адрес, телефоны, адрес e-mail.
Microsoft Office FrontPage 2003 - уникальная программа, с помощью которой с легкостью можно создать сайт. Наличие Справки, множества простых, можно сказать стандартных программ, делают ее незаменимой помощницей для новичков. Для того, чтобы поподробнее ознакомиться с возможностями Microsoft Office FrontPage мы рассмотрим набор возможных команд.
Чтобы выполнить оптимизацию HTML-текста при публикации страницы, необходимо настроить удаленный веб-узел.
1. В представлении Удаленный веб-узел на вкладке Веб-узел нажмите кнопку Оптимизировать опубликованный HTML-текст.
2. На вкладке Оптимизация HTML выберите вариант При публикации оптимизировать код HTML, удалив следующие элементы.
3. Выберите нужные параметры.
Примечания
· Программа Microsoft FrontPage не применяет эти параметры к веб-страницам, ранее опубликованным на веб-узле. Чтобы применить эти параметры к странице, опубликуйте ее на веб-узле.
· Оптимизацию HTML-текста можно выполнить при публикации с локального веб-узла на удаленный, но не наоборот.
· Если установлен флажок Все примечания HTML или Примечания в динамических веб-шаблонах, при оптимизации HTML-текста программа FrontPage удаляет весь код динамических веб-шаблонов для этой страницы. Поэтому все содержимое страницы, связанное с динамическим веб-шаблоном, не будет больше отображаться для посетителей узла. С помощью веб-компонентов в программе Microsoft FrontPage в веб-узел можно включить широкий спектр функциональных возможностей, начиная от счетчиков посещений, регистрирующих число посетителей на странице, до фотоколлекций, представляющих собой наборы графических изображений. Существует два вида веб-компонентов: компоненты времени разработки и компоненты времени просмотра. Компоненты времени разработки являются средствами создания и разработки веб-страниц. Они доступны в программе FrontPage. При добавлении компонента времени разработки в веб-узел -- например, фотоколлекции или панели ссылок -- не требуется устанавливать дополнительное программное обеспечение или серверные технологии на веб-сервере, на котором размещен веб-узел. Компоненты времени просмотра доступны на веб-узлах, размещенных на веб-серверах, на которых запущены серверные расширения Microsoft FrontPage Server, службы SharePoint Team Services (Microsoft) или Microsoft Windows SharePoint Services.
· Гиперссылка -- это связь между веб-страницами или файлами. При щелчке гиперссылки посетителем узла указанный в ней объект отображается в веб-обозревателе, открывается или запускается в зависимости от типа этого объекта. Например, при щелчке гиперссылки на страницу эта страница отображается в веб-обозревателе, а при щелчке гиперссылки на avi -файл этот файл открывается в проигрывателе Windows. Способы применения гиперссылок:
Переход к файлу или веб-странице в локальной сети, в интрасети или в Интернете
Переход к файлу или веб-странице, которые будут созданы в будущем
Отправка сообщения по электронной почте
Запуск передачи файла, например загрузки файла или отправки файла по протоколу FTP
Переход к закладке
Создав гиперссылку, перейдите по ней до объекта назначения, чтобы убедиться, что она ведет к нужной странице, программе, файлу, адресу электронной почты. При наведении указателя мыши на текст или рисунок, которые содержат гиперссылку, он принимает вид руки с поднятым указательным пальцем, что означает, что этот элемент можно щелкнуть. В программе Microsoft FrontPage переход по гиперссылкам и их отображение выполняется по-разному в зависимости от объекта назначения. При создании гиперссылки ее назначение кодируется в формате URL (Uniform Resource Locator -- универсальный указатель ресурсов). Адрес URL задает протокол (например, HTTP или FTP) и содержит имя веб-сервера или места в сети, а также путь и имя файла, как показано в таблице.
Гиперссылки в рисунках не всегда видны. Однако, чтобы проверить, является ли рисунок гиперссылкой, достаточно навести на него указатель мыши. При наведении на гиперссылку указатель мыши принимает вид руки с поднятым указательным пальцем.Можно создать гиперссылку в виде текста или рисунка. Текстовой гиперссылкой называется слово или фраза, которым назначен адрес URL назначения. Гиперссылкой в виде рисунка называется рисунок, которому назначен адрес URL назначения. Этот адрес может быть назначен рисунку одним из двух способов.
· Всему рисунку назначается гиперссылка, используемая по умолчанию. В этом случае при щелчке любой части рисунка отображается объект назначения. Например, кнопка является рисунком, которому назначена гиперссылка, используемая по умолчанию.
· Рисунку можно назначить один или несколько гиперобъектов, то есть могут быть заданы области рисунка, являющиеся гиперссылками. Рисунок, содержащий гиперобъекты, называется гиперкартой. Например, гиперкартой может быть рисунок, представляющий различные разделы веб-узла, такие как домашняя страница, страница каталога и так далее. Для отображения какой-либо страницы посетитель узла щелкает соответствующую область гиперкарты.
Способы отображения гиперссылок: в веб-обозревателях текстовые гиперссылки обычно подчеркиваются и отображаются другим цветом. Имеется возможность выбрать цвета, которые будут использоваться в веб-обозревателе для отображения гиперссылок. При использовании стандартных HTML-атрибутов можно выбрать три цвета, соответствующие разным состояниям гиперссылок. Гиперссылка -- не использовавшаяся гиперссылка. Активная гиперссылка -- выбранная в настоящий момент гиперссылка. Просмотренная гиперссылка -- гиперссылка, по которой уже был осуществлен переход. Закладкой называется определенное место или выбранный текст на странице, помеченные соответствующим способом.
Закладки могут использоваться в качестве назначений для гиперссылок. Например, если требуется показать посетителю узла определенную часть страницы, добавьте гиперссылку, в которой в качестве назначения будет задана закладка этой части страницы. При щелчке этой гиперссылки будет отображаться соответствующая часть страницы, а не ее начало. Закладки могут также использоваться для поиска определенных мест на странице. Например, можно добавить закладку для каждого основного заголовка на странице. При изменении страницы каждый раздел можно легко найти, перейдя по соответствующей закладке.
Если закладка создается для места, а не для текста, в программе FrontPage она обозначается значком. В противном случае текст подчеркивается штриховой линией. При переименовании файла на веб-узле в Microsoft FrontPage выполняется поиск гиперссылок на этот файл. Если такие гиперссылки существуют, в них автоматически обновляется имя файла. При перемещении файла на веб-узле (например в другую папку или подпапку) в Microsoft FrontPage автоматически обновляются все гиперссылки на него. Перед публикацией веб-узла рекомендуется всегда проверять работу гиперссылок. Если веб-узел содержит неработающую гиперссылку (гиперссылку с неверным адресом URL назначения), при щелчке такой ссылки посетителем узла в веб-обозревателе отображается сообщение об ошибке. Причиной такой ошибки может послужить опечатка в адресе URL, либо адрес URL может указывать на удаленную с веб-узла страницу. Если объектом назначения является другая страница в Интернете, возможно, она была перемещена или удалена.
Проверка специальных возможностей: в Microsoft Ресурсы Office FrontPage 2003 представлено новое средство проверки специальных возможностей на веб-страницах. Проверка специальных возможностей позволяет обнаружить несоответствие определенных возможностей методическим рекомендациям по специальным возможностям для веб-содержимого (Web Content Accessibility Guidelines, WCAG) WWW-консорциума (W3C) или требованиям статьи 508 закона США о реабилитации (Section 508 of the U.S. Rehabilitation Act). WCAG закладывает основы создания веб-страниц со специальными возможностями для людей с нарушениями подвижности, зрения и слуха. Статья 508 устанавливает стандарты правительства США для специальных возможностей широкого спектра информационных источников и технологий.
Дополнительные сведения о функциях проверки специальных возможностей FrontPage см. в справке Microsoft FrontPage. С помощью сочетаний клавиш можно быстро выполнять часто используемые задачи. Доступность сочетаний клавиш в программе Microsoft FrontPage зависит от того, доступна ли требуемая команда в выбранном представлении. Часто используемые задачи в программе Microsoft FrontPage:
Управление и работа с веб-страницами - F8
Запуск средства проверки доступности - CTRL+N
Создание новой веб-страницы - CTRL+O
Открытие веб-страницы - CTRL+F4
Закрытие веб-страницы - CTRL+S
Сохранение веб-страницы - CTRL+P
Печать веб-страницы - F5
Обновление веб-страницы; обновление списка папок - CTRL+TAB
Переход между открытыми веб-страницами - CTRL+SHIFT+B
Просмотр веб-страницы в веб-обозревателе - ALT+F4
Завершение работы Microsoft FrontPage - CTRL+ SHIFT+8
Отображение непечатаемых знаков - CTRL+ /
Отображение тегов HTML в режиме конструктора - CTRL+F
Поиск текста или кода HTML на веб-странице - CTRL+H
Замена текста или кода HTML на веб-странице - F7
Проверка орфографии на веб-странице - SHIFT+F7
Поиск слова в справочнике - ESC
Отмена действия - CTRL+Z или ALT+ПРОБЕЛ
Отмена последнего действия - CTRL+Y или SHIFT+ALT+ПРОБЕЛ
Возврат или повторение действия - DEL
Удаление веб-страницы или папки из списка папок или любого диалогового окна - ПРОБЕЛ
Доступ и использование представлений - F12
Предварительный просмотр текущей страницы в веб-обозревателе CTRL+PAGE DOWN или CTRL+PAGE UP
Перемещение между представлениями Код, Конструктор, С разделением и Просмотр - ALT+PAGE DOWN или ALT+PAGE UP
Перемещение между областями Код и Конструктор в представлении С разделением - ALT+F1
Отображение и скрытие списка папок - Клавиша со стрелкой ВВЕРХ
Переход по узлам гиперссылок в представлении Гиперссылки - СТРЕЛКА ВВЕРХ, ВНИЗ, ВЛЕВО или ВПРАВО
Развертывание текущего узла и переход направо в представлении Гиперссылки - SHIFT+СТРЕЛКА ВЛЕВО
Работа со средствами кодировки
Быстрый редактор тегов - CTRL+F2
Вставка временной закладки - F2
Следующая временная закладка - SHIFT+F2
Предыдущая временная закладка - CTRL+G
Переход к строке - CTRL+L
Автозавершение - CTRL+ВВОД
Вставка фрагментов кода - CTRL+>
Вставка закрывающего тега - CTRL+<
Вставка открывающего тега - CTRL+ /
Вставка примечаний HTML - CTRL+ПРОБЕЛ
Форматирование текста и параграфов - CTRL+SHIFT+F
Изменение шрифта - CTRL+SHIFT+P
Изменение размера шрифта - CTRL+B
Применение полужирного форматирования - CTRL+U
Применение подчеркивания - CTRL+I
Применение наклонного форматирования - SHIFT+TAB
Использование пипетки - CTRL+знак «плюс»
Применение надстрочного форматирования - CTRL+знак «минус»
Применение подстрочного форматирования - CTRL+ SHIFT+C
Копирование форматирования - CTRL+SHIFT+V
Вставка форматирования - CTRL+SHIFT+Z или CTRL+ПРОБЕЛ
Удаление форматирования вручную - CTRL+E
Выравнивание параграфа по центру - CTRL+L
Выравнивание параграфа по левому краю - CTRL+R
Выравнивание параграфа по правому краю - CTRL+M
Задание левого отступа для абзаца - CTRL+ SHIFT+M
Задание правого отступа для абзаца - CTRL+ SHIFT+S
Применение стиля - CTRL+SHIFT+ N
Применение стиля «Обычный» - CTRL+ALT+1
Применение стиля «Заголовок 1» - CTRL+ALT+2
Применение стиля «Заголовок 2» - CTRL+ALT+3
Применение стиля «Заголовок 3» - CTRL+ALT+4
Применение стиля «Заголовок 4» - CTRL+ALT+5
Применение стиля «Заголовок 5» - CTRL+ALT+6
Применение стиля «Заголовок 6» - CTRL+ SHIFT+L
Редактирование и перемещение текста и рисунков - BACKSPACE
Удаление одного символа слева - DEL
Удаление одного символа справа - CTRL+BACKSPACE
Удаление одного слова слева - CTRL+DEL
Удаление одного слова справа - CTRL+C или CTRL+INS
Копирование текста или рисунков - CTRL+X или SHIFT+DEL
Вырезание выбранного текста в буфер обмена Microsoft Office - CTRL+V или SHIFT+INS
Вставка содержимого буфера обмена - SHIFT+ВВОД
Вставка разрыва строки - CTRL+SHIFT+ПРОБЕЛ
Выделение текста и рисунков - SHIFT+СТРЕЛКА ВПРАВО
Выделение одного символа справа - SHIFT+СТРЕЛКА ВЛЕВО
Выделение одного символа слева - CTRL+SHIFT+СТРЕЛКА ВПРАВО
Выделение слова до конца - CTRL+SHIFT+СТРЕЛКА ВЛЕВО
Выделение строки до конца - SHIFT+HOME
Выделение строки с начала - SHIFT+СТРЕЛКА ВВЕРХ
Выделение одной строки вверху - SHIFT+СТРЕЛКА ВНИЗ
Выделение одной строки снизу - CTRL+SHIFT+СТРЕЛКА ВНИЗ
Выделение параграфа до конца - CTRL+SHIFT+СТРЕЛКА ВВЕРХ
Выделение одного экрана снизу - SHIFT+PAGE UP
Выделение одного экрана сверху - CTRL+A
Выделение всей страницы - ALT+ВВОД
Вставка таблицы - TAB
Выделение всех ячеек строки при нахождении курсора в ячейке.
Создание авто-эскиза выделенного рисунка - CTRL+K
Доступ и работа с областью задач Справка и окном справка - SHIFT+CTRL+ALT+T
Вставка таблицы - TAB
Выделение содержимого следующей ячейки таблицы - SHIFT+TAB
Выделение столбца при нахождении курсора в верхней или нижней его ячейке - CTRL +T
Создание авто-эскиза выделенного рисунка - CTRL+K
Можно задать тип данных и другие параметры, разрешенные для текстовых полей и текстовых областей. Например, для сбора номеров участников или серийных номеров следует разрешить в текстовом поле ввод только цифр и запретить использование любых других знаков. Можно также указать требуемое количество знаков, чтобы посетитель узла по ошибке не пропустил цифру или букву. Можно потребовать, чтобы в группе переключателей один переключатель был установлен.
Например, если в форме имеется два переключателя: «Да» и «Нет», и посетитель узла пытается отправить форму, не установив один из них, появится сообщение. Можно потребовать, чтобы посетитель узла выбирал элемент в раскрывающемся списке, указать минимальное и максимальное разрешенное число элементов и запретить выбор первого элемента, если это инструкция, такая как «Выберите элемент». После установки правил ввода данных следует решить, как результаты должны обрабатываться формой. После отправки формы посетителем узла необходимо собрать введенные данные -- результаты формы, можно их просмотреть, отобразить посетителю узла или определенным образом обработать.
Когда посетитель узла отправляет форму в обозревателе, значения всех ее полей, заключенные
отправляются в обработчик форм (Обработчик форм. Программа на сервере, которая выполняется при отправке формы посетителем узла. Каждая форма в Microsoft FrontPage связана с определенным обработчиком форм.) . Например, если поле формы представляет собой текстовое поле, то значением, которое отправляется в обработчик форм, является текст, введенный в поле. В программе Microsoft FrontPage имеется несколько обработчиков формы, которые принимают результаты формы и выполняют различные операции. Каждый раз при отправке формы в FrontPage сохраняет информацию в базе данных. Например, при использовании формы для сбора сведений о контактах, можно сохранять результаты формы непосредственно в базе данных заказчика. Можно сохранять результаты в существующей базе данных или создать новую с помощью программы FrontPage. Каждый раз при отправке формы посетителем узла FrontPage добавляет к файлу результаты, которые можно просмотреть при следующем открытии файла. Например, можно установить гостевую книгу для посетителей веб-узла и выбрать сохранение результатов в HTML-файл, а также создать ссылку на этот файл, чтобы посетители узла могли посмотреть, что написали другие. В случае сохранения результатов в XML-файле можно использовать результаты в FrontPage или экспортировать их в любое приложение, поддерживающее данные в формате XML, например в Office Excel 2003. Каждый раз при отправке формы посетителем узла будет автоматически отправляться сообщение электронной почты на заданный адрес, содержащее результаты этой формы.Можно также использовать настроенные сценарии для обработки результатов формы. Процесс публикации веб-узла сопровождается копированием всех составляющих данный узел файлов и папок из исходного расположения в определенное место. В программе Microsoft FrontPage публикация узла выполняется, чтобы сделать его доступным для посетителей, чтобы создать резервную копию узла и чтобы обновить опубликованный ранее веб-узел. Обычно создание файлов и папок веб-узла происходит на локальном компьютере. После завершения создания узла он публикуется в Интернете или локальной интрасети, чтобы посетители могли просматривать его веб-страницы с помощью веб-обозревателя. Иногда возникает необходимость в создании копии веб-узла и сохранении этой копии в определенном расположении на жестком или на сетевом диске. Средство публикации Microsoft FrontPage предоставляет удобный способ создания такой копии. Во время обновления файлов или папок веб-узла в программе FrontPage используются специальные термины, чтобы различать исходный и конечный узел. Локальный веб-узел -- это исходный веб-узел, открытый в программе FrontPage, а удаленный веб-узел -- это конечный узел, на который производится публикация.
Представление Удаленный веб-узел позволяет производить публикацию в двух направлениях, то есть легко перемещать файлы между удаленными и локальными расположениями. Это наиболее полезно при обновлении ранее опубликованного узла. В представлении Удаленный веб-узел на панелях «Локальный веб-узел» и «Удаленный веб-узел» отображаются значки с описанием, показывающим состояние публикации файлов. В совместных рабочих средах обновлением как локальных, так и удаленных веб-узлов могут заниматься несколько авторов. Программа Microsoft FrontPage будет сравнивать файлы на локальном веб-узле с опубликованными файлами на удаленном веб-узле. Далее приведены описания случаев, когда может потребоваться синхронизация локальных и удаленных версий файлов.
Если на локальном веб-узле будет обнаружена более новая версия файла, будет проведена синхронизация для обновления локального и удаленного веб-узла (если вручную не указать другие действия). Можно также выбрать публикацию с удаленного веб-узла на локальный узел. При синхронизации файлов с помощью представления «Удаленный веб-узел» на локальный узел могут загружаться файлы с удаленного веб-узла. Если файлы на удаленный узел поместил злоумышленник, под угрозой может оказаться и локальный узел. Перед синхронизацией файлов проверьте, что только доверенные пользователи имеют доступ к удаленному веб-узлу.
Корпорация Майкрософт, создатель данной программы, подтверждает свою приверженность политике усиления безопасности в отношении личных сведений пользователей. Для этого используются разнообразные технологии и процедуры защиты личных сведений от несанкционированного доступа, использования и разглашения. Корпорация Майкрософт вправе по своему усмотрению обновлять настоящее заявление о конфиденциальности. При каждом таком обновлении изменяется дата обновления в верхней части заявления. Обновленное заявление о конфиденциальности будет включено в очередной пакет обновления (SP) для программы Microsoft Ресурсы Office FrontPage 2003. Продолжение использования программы Microsoft Ресурсы Office FrontPage 2003 означает согласие пользователя с данным заявлением о конфиденциальности и всеми его обновлениями. Корпорация Майкрософт с благодарностью примет любые замечания относительно этого заявления о конфиденциальности.
Программа, при помощи которой достаточно просто можно понять базовые принципы конструирования интернет страниц, обладающая широким выбором дополнительных инструментов для создания сложных интернет сайтов, порталов.
Коротко о программе Microsoft FrontPage

Это простой в освоении и удобный Web-редактор для проектирования, подготовки и публикации Web-сайтов. Благодаря интеграции с семейством продуктов MS Office, привычному интерфейсу и обилию шаблонов программа позволяет быстро освоить работу даже начинающим пользователям, знакомым с основами работы в MS Word. При этом FrontPage нельзя назвать решением для «чайников»: программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации интернет страниц.
Следует отметить, что название Microsoft FrontPage существовало до 2003 года, а далее дополнялась новыми функциями и менялось само название программного обеспечения. В 2007 программа FrontPage была переименована на Microsoft Expression Web, а в 2010 в Microsoft Office SharePoint Designer. Фактический в новые версии были добавлены некоторые дополнения, но основной вид программы сохранялся.
Основные инструменты программы

Общий вид программы Microsoft FrontPage
Программа Microsoft FrontPage имеет много общего с инструментами MS Word, поэтому многие кнопки и вкладки меню также интуитивно понятны и это облегчает процесс создания страницы. Многие уже знают, как набирать и форматировать простой текст, создавать таблицы в Microsoft Word, по такому же принципу редактируется страница и в FrontPage.
Справа на рисунке показан общий вид программы со стандартным набором инструментов, при помощи которых можно сделать шаблон страницы с текстом, ссылками и картинками. Зайдите во вкладку "Вид" далее "Панель инструментов" и убедитесь, что включены "Cтандартная ", "Форматирование " и "Таблицы ", этих инструментов будет достаточно для создания просто страницы. Снизу обратите внимание на вкладки "Конструктор", "Код" и "Просмотр" - это три разных режима в которых можно всё время просматривать, как выгляди создаваемая страница.
- В Конструкторе вводятся все правки, набирается и форматируется текст, вставляются картинки, создаются ссылки, меняются цвета фона и шрифта таким же образом, как и в Microsoft Word.
- Во вкладке "Код" можно просмотреть, так называемый, HTML -код. HTML - это стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. В этой вкладке тоже можно осуществлять редактирование страницы, но нужно знать этот язык разметки. Однако все изменения начинающим следует делать в конструкторе и все изменения в HTML будут происходить автоматический.
- Во вкладке "Просмотр" можно увидеть, как выглядит страничка непосредственно в браузере (в таком, как Internet Explorer)
Подробное описание других меню, кнопок и функций Microsoft FrontPage представлены в справке программы. Для этого нужно нажать клавишу "F1".
Создаём шаблон для страниц в FrontPage

Вставляем основную таблицу в редакторе
И так для того, чтобы создать несложный шаблон необходимо вставить таблицу с тремя блоками. Три блока - это простой стандарт: верхний блок предназначен для названия сайта, второй блок для ссылок навигации по сайту, третий блок для текста, картинок и другой информации на странице. Можно вставить больше блоков таблиц для удобства, но это уже дело вкуса, как, сколько и какими размерами делать эти блоки. Существуют и другой способ создания блоков не через создание таблиц, а вставкой в страниц, так называемых, "div" элементов и назначения им определённых стилей, но этот способ не для новеньких веб-мастеров, и об этом можно написать отдельную статью.
- Чтобы вставить таблицу заходим во вкладку "Таблица" > "Вставить" > "Таблица" и заполняем поля, как это показано на рисунке справа. Фактический можно ввести свои параметры, но данная таблица имеет фиксированную ширину и вытянута на 100% площади экрана. Таким образом таблица компактно будет отображаться в браузере.
- Затем необходимо настроить все три ячейки, так как они после вставки имеют одинаковую высоту. Нажимаем правой кнопкой мышки на самой верхней ячейки и заходим в "Свойства ячейки" в поле высота вписываем условно "150" и ставим галочку "в точках", т.е. размер ячейки составит 150 пикселей. В этом же меню мы можем выбрать цвет фона ячейки, а нажав в меню "стиль..." можно внести другие настройки ячейки, например выбрать цвет и размер границы ячейки, с этим можете поэкспериментировать и посмотреть результат. В самой ячейке можно вписать название сайта.
- Далее редактируем вторую ячейку, которая предназначена для ссылок навигации по сайту. Ширину делаем около 40 пикселей, этого будет достаточно, ну и другие настройки, как цвет фона и полей настраиваем на свой вкус. Далее пишем названия самих ссылок разделяя знаками вертикальной линии или другим знаком (просмотреть можете ниже скачав полностью шаблон). Выделяем тест и жмём кнопку выравнивания по центру, также как и в MSWord. Таким же образом можно менять шрифт, размер шрифта и другие настройки текста.
- Также настраиваем последнюю ячейку. Она предназначена для основного текста, где можно внести текст приветствия.
- Напоследок можно зайти во вкладку "Файл" > "Свойства", где можно внести название сайта и изменить общий фон страницы и другие общие настройки
Теперь шаблон готов. Он является каркасом для всех последующих страниц сайта. Вот как сайт выглядит в HTML коде:

Такой получаем шаблон для сайта
< html > < head > < meta http-equiv = "Content-Language" content = "ru" > < meta http-equiv = "Content-Type" content = "text/html; charset=windows-1251" > < title > Название сайта < body bgcolor = "#F8F3FE" > < div align = "center" > < table border = "0" width = "800" cellspacing = "4" cellpadding = "0" height = "100%" > < tr > < td height = "150" bgcolor = "#4A4A4A" style = "border: 1px solid #000000" > < p align = "center" >< font face = "Verdana" size = "6" color = "#FFFFFF" > Название сайта < tr > < td height = "40" bordercolor = "#4A4A4A" style = "border: 1px solid #4A4A4A" bgcolor = "#FBFBFB" > < p align = "center" >< font face = "Verdana" size = "2" > < b > Главная | < b > Страница 2 | < b > Страница 3 | < b > Страница 4 | < b > Страница 5 | < b > Контакты < tr > < td valign = "top" style = "border: 1px solid #4A4A4A" bgcolor = "#FFFFFF" >< div style = "padding: 6px;" > < font face = "Verdana" size = "2" > Текст главной страницы. Здесь можно вставить текст приветствия и коротко написать чему посвящён сайт.
Этот HTML код можно сразу вставить в редактор во вкладке "Код" и сразу увидите готовый шаблон. Его можно менять и редактировать под собственные нужды. Здесь стоит пояснить, что там, где вставляется основной текст и чтобы он не располагался вплотную к полям он был обрамлен в тэг "div", c настройкой отступа, как это показано в примере.
Дополнительные шаблоны
- Нужно также знать, что в программе FrontPage, да и других подобных программах существуют стандартные шаблоны, по которые можно использовать для создания страниц, они легко редактируются и можно подогнать любой шаблон под свои нужды. Для того, чтобы выбрать стандартный шаблон перейдите во вкладку "Файл" > "Создать..." в открывшимся окне выбрать "Другие шаблоны страниц", где можно выбрать любой понравившейся шаблон.
- Есть второй вариант - скачать полностью шаблон из интернета. Сайтов предоставляющих такой сервис очень много. шаблоны могут быть как платными, так и бесплатными. Скачав тот или иной шаблон, его можно редактировать в программе, заполнять нужным содержанием и менять стиль того или иного элемента.
Использование стандартных макетов таблиц и тем

Microsoft FrontPage даёт хорошие инстурменты готовых макетов таблиц и тем оформления для сайтостроительства
Нужно знать, что в Microsoft FrontPage есть стандартный набор макетов таблиц и тем, при помощи которых можно неплохо научится искусством создания обычных страниц или сайтов визиток. И так справа вверху есть выпадающее меню (смотрите картинку справа, где также отображён результат использования матектов таблиц и темы оформления), нажав появится меню, в котором нужно выбрать "Макетные таблицы и ячейки" и далее ниже появится много различных макетов таблиц, можно выбрать любой по своему усмотрению и вкусу. Таким образом это освобождает создавать самому таблицу вручную.
И так набрав или вставив свой текст, логотип, ссылки в ячейки таблицы, зайдя в то же меню можно выбрать меню "Тема", где можно выбрать различные темы для оформления страницы, ссылок, фона страницы и многое другое. Такая возможность хороша для тех, кто только учиться создавать интернет страницы и вполне наглядно отражает сам процесс создания сайта. Другими словами, в Microsoft FrontPage можно экспериментировать с различными настройками и видеть наглядно, как преображается та или иная страница. Тут можно дать один совет, изучайте все функции программы и не бойтесь наживать на то или иной меню, так как у каждого инструмента есть своё свойство и предназначение для формирования полноценной страницы
Вставляем картинку и создаём ссылки на страницы
Важно начинающим веб-мастерам знать, как вставлять картинки в страничку и делать ссылки на другие страницы. Например вместо текста названия сайта можно вставить рисунок логотипа сайта. Для этого сначала нажмите в поле, куда необходимо вставить изображение, затем в самом верху нажмите на вкладку "Вставка" > "Рисунок" > "Из файла", выберите нужный рисунок и нажмите "Вставить", после чего рисунок появится на странице. Нажав по рисунку правой кнопкой мышки можно выйти в меню с дополнительными настройками изображения. Важно, чтобы все картинки находились в одной строго определённой папке для всех изображений.
Для перехода на другие страницы сайта необходимо создать ссылки, по которым пользователи смогут посетить все страницы сайта. Для это нужно выделить нужный текст для ссылки и перейти во вкладку "Вставка" > "Гиперссылка", в открывшемся меню нужно указать страницу, на которую создаётся ссылка, и нажать "ок". В этом же окне есть другие настройки для ссылок такие, как открывать ссылку в новом окне или нет. В принципе это можно изучить самостоятельно.
Заключение
В своей основе подобные редакторы между собой схожи, имеют схожие функции и меню. Освоив базовые настройки, с лёгкостью можно будет создавать сайты и в других редакторах. Освоив эти принципы, можно перейти к более сложному методу оформления сайтов - при помощи, так называемого, CSS. О том, что это такое и как редактировать дизайн сайта можно прочитать в статье про CSS .
Недостатком данного "шаблонного" метода заключается в том, что каждую страницу приходится создавать отдельно на базе созданного шаблона. Когда как при создании сайтов при помощи, так называемых, движков , не требуется отдельное формирование страниц, они формируются автоматический по мере добавления контента
Если у Вас возникли какие-либо вопросы по статье, использованию подобных программ для создания сайтов, то их можно задать в теме обсуждения нашего форума .
Статьи по схожей тематике
Office System Professional 2003, потому ее можно установить совместно с другими приложениями Microsoft Office либо раздельно. Мы не будем обрисовывать процесс установки и будем считать, что вы уже установили FrontPage на ваш компьютер.
Чтобы запустить программку FrontPage, нажмите кнопку Запуск (Start) на Панели задач (Taskbar) Windows и изберите в показавшемся меню команду Программки - Microsoft Office - Microsoft Office FrontPage 2003 (Programs - Microsoft Office - Microsoft Office FrontPage 2003).
При первом запуске программки на дисплее появится диалог, в каком сообщается, что программа FrontPage не является редактором WEB страничек по умолчанию и предлагается сделать ее такой.
Нажмите кнопку Да (Yes). На дисплее остается только рабочее окно программки.
Описание меню FrontPage
В заголовке окна размещен значок системного меню, заглавие программки с именованием редактируемого на этот момент документа и обычные кнопки для сворачивания и закрытия окна программки. Ниже находится меню, содержащее команды управления программкой. Во время работы изредка применяемые пункты меню могут быть укрыты, и, чтобы их избрать, необходимо дополнительно щелкнуть на стрелке в нижней части меню второго уровня.
Под меню размещены две панели инструментов: Стандартная (Standard) для резвого вызова более нередко применяемых команд и Форматирование (Formatting) для форматирования текста. Как и другие программки из пакета Microsoft Office, редактор FrontPage позволяет показывать либо скрывать определенные панели инструментов, также поменять набор кнопок на панелях.
Основную часть рабочего окна занимают вкладки редактируемых документов. Текущий документ - new_page_1.html.
В правой части рабочего окна размещена область задач, в какой можно отыскать справку о разных способностях программки, делать разные деяния - поиск, работу с буфером обмена и тому схожее Область задач можно скрыть, освободив место для проектирования страничек.
Закройте область задач, нажав комбинацию кнопок Ctrl+F1.
Чтобы вновь показать область задач, необходимо снова надавить комбинацию кнопок Ctrl+F1.
В нижней части рабочего окна программки находится строчка состояния, на которой выводится о ходе выполнения разных команд.
Как работать с WEB страничками.
В Microsoft FrontPage существует несколько методов просмотра содержимого WEB узла, облегчающих разработку, публикацию и управление им. Работать с WEB страничками можно, используя одно из последующих представлений:
Страничка (Page).
Папки (Folders).
Удаленный WEB узел (Remote WEB Site).
Отчеты (Reports).
Задачки (Tasks).
В Представлении Страничка (Page) можно использовать один из четырех режимов представления странички:
Конструктор (Design) - режим по умолчанию. В этом режиме можно разрабатывать и редактировать WEB странички, используя фактически все способности концепции WYSIWIG.
Код (Code). Позволяет без помощи других просматривать, записывать и редактировать теги HTML . Используя средства оптимизации кода в Microsoft FrontPage, можно сделать незапятнанный код HTML; также упрощается процедура удаления ненадобного кода.
С разделением (Split). В этом режиме можно инспектировать и редактировать содержимое WEB странички в формате с разделением экрана, предоставляющем одновременный доступ к режимам Код (Code) и Конструктор (Design).
Просмотр (Preview). Позволяет просматривать внешний облик странички в WEB обозревателе, не сохраняя ее. Этот режим употребляется для проверки странички перед сохранением после внесения маленьких вызывающих сомнения конфигураций.
В представлении Страничка (Page) режим ее представления выбирается в левой нижней части рабочего окна программки FrontPage.
В представлении Папки (Folders) можно использовать папки для конкретной работы с файлами и папками, также для организации содержимого WEB узла. В этом представлении папки можно создавать, удалять, копировать и перемещать, как и в Проводнике (Explorer) Microsoft Windows.
Представление Удаленный WEB узел (Remote WEB Site) можно использовать для публикации всего WEB узла либо выборочной публикации отдельных файлов. Также можно синхронизировать файлы в двух либо нескольких расположениях, чтобы обеспечить своевременное обновление узлов с схожим содержимым. В представлении можно выполнить отбор для отображения содержимого папки, файлов для публикации, файлов не для публикации и конфликтующих файлов.
Представление Отчеты (Reports) позволяет рассматривать содержимое WEB узла после выполнения запроса отчета. Можно рассчитывать полный объем памяти, занимаемой файлами на узле, показывать файлы, не связанные с другими файлами, обнаруживать неспешные и устаревшие странички, группировать файлы по задачке либо по лицу, которому они предусмотрены, делать другие задачки.
При помощи представления Переходы (Navigation) можно показывать иерархическую структуру WEB страничек. Это представление позволяет изменять размещение страничек на узле с помощью обычных перемещений мышью.
В представлении Гиперссылки (Hyperlinks) отображается состояние гиперссылок WEB узла в виде перечня. Этот перечень включает внутренние и наружные гиперссылки и употребляет значки для обозначения испытанных либо неработающих гиперссылок.
Представление Задачки (Tasks) показывает все задачки WEB узла в формате столбца и содержит текущие сведения о каждой задачке под надлежащими заголовками.
Как загрузить в редактор FrontPage готовый WEB сайт
Хоть какое из перечисленных представлений можно включить при помощи команд меню Вид (View). Чтобы лучше осознать предназначение разных представлений, мы загрузим в редактор FrontPage готовый WEB сайт, воспользовавшись операцией импорта.
Изберите в меню команду Файл - Импорт (File - Import). На дисплее появится диалог Мастер импорта WEB узлов: начало (Import WEB Site Wizard - Welcome), в каком требуется найти метод получения файлов и их положение.
Вы сможете импортировать WEB сайт, находящийся на локальном диске. Для этого необходимо установить переключатель Файловая система (File System) в группе переключателей Метод получения файлов (How do you want to get the files?) и указать папку с файлами WEB сайта в поле ввода Размещение WEB узла (WEB Site Location).
При установленном по умолчанию переключателе Протокол HTTP (HTTP) вы сможете импортировать готовый WEB сайт прямо из сети Веб.
Чтобы импортировать WEB сайт из Интернет, в поле ввода Размещение WEB узла (WEB Site Location) укажите адресок WEB сайта, к примеру gov.ru.
В поле Размещение локальной копии (Local copy location) можно указать папку на вашем жестком диске, в которую будут скопированы импортируемые файлы. Оставим в этом поле имя папки, предлагаемое по умолчанию.
Установите флаг Импортировать доменную страничку и (Import the home page plus linked pages) и в поле ввода со счетчиком справа от этого флага введите 5, чтобы ограничить вложенность в структуре папок и файлов WEB сайта пятью уровнями.
Установите флаг Импортировать менее (Import a maximum of) и в поле ввода справа от этого флага введите 1000, чтобы ограничить общий объем импортируемых файлов в 1000 кб.
Установите флаг Импортировать только файлы HTML и изображений (Import only HTML and image files).
Для ознакомительных целей нам не требуется загружать WEB сайт полностью. Потому, если вы используете слабое соединение с Интернет, то можно уменьшить объем загружаемых файлов и число уровней в структуре WEB сайта.
Нажмите кнопку Готово (Finish) в заключительном диалоге мастера. Будет установлено соединение с Интернет, и на дисплее появится диалог Ход импорта WEB узла (Import WEB Site Progress), в каком будет отображаться процесс загрузки файлов WEB сайта.
В процессе загрузки файлов WEB сайта может показаться диалог Подтвердите подмену файла (Confirm File Replace).
В случае возникновения диалога Подтвердите подмену файла (Confirm File Replace) нажмите кнопку Нет (No), чтобы не подменять уже скопированный файл.
Импорт будет завершен после загрузки всех файлов либо при достижении установленного предела размера WEB сайта.
В процессе импорта программа FrontPage копирует файлы WEB сайта с удаленного сервера на локальный диск и располагает их в отдельной папке. Практически WEB сайт представляет собой набор файлов, содержащихся в определенной папке и вложенных папках. Обычно FrontPage располагает WEB сайты в папке Мои WEB узлы (My WEB Sites), которая создается в папке Мои документы (My Documents). Если для WEB сайта не обозначено имя, ему по умолчанию присваивается имя мой_узел (myweb1) либо схожее.
После окончания импорта WEB сайт будет загружен в редактор FrontPage, и в заголовке окна программки рядом с заглавием приложения появится путь к папке WEB сайта на локальном диске. Программа переключится в представление Папки (Folders). В левой части рабочего окна программки будет показано дерево папок, а в правой части появится новенькая вкладка со перечнем папок и файлов WEB сайта.
Щелкните правой кнопкой мыши на вкладке нов_стр_1.htm (new_page_l.htm) и в показавшемся контекстном меню изберите команду меню Закрыть (Close), чтобы закрыть пустую страничку, сделанную при запуске программки.
В представлении Папки (Folders) все странички, картинки и другие файлы, составляющие WEB сайт, представлены так же, как и в программке Проводник (Explorer) операционной системы Windows. Слева выводится дерево папок, справа - содержимое избранной папки. В этом режиме вы сможете перемещать, удалять либо переименовывать файлы в процессе работы над WEB сайтом. Двойной щелчок на названии файла странички открывает ее для редактирования. Обычно, файл главной странички WEB сайта именуется index.htm либо default.htm.
Найдите файл с таким именованием в перечне файлов и два раза щелкните на нем мышью. В правой части рабочего окна появится новенькая вкладка index.htm, и на ней будет показана избранная страничка в режиме Конструктор (Design) представления Страничка (Page).
В меню Вид (View) представление Страничка (Page) выделено, а режим Конструктор (Design) этого представления выделен в нижней части вкладки index.htm.
Режим Конструктор (Design) представления Страничка (Page) предназначен для редактирования и просмотра текущей странички WEB сайта. Это основной рабочий режим, в каком доступны команды вставки частей, форматирования текста, работы с таблицами и другие средства FrontPage для редактирования страничек. В нижней части вкладки размещены кнопки для выбора других режимов представления странички.
В режиме С разделением (Split) представления Страничка (Page) можно инспектировать и редактировать содержимое WEB странички в формате с разделением экрана, предоставляющем одновременный доступ к режимам Код (Code) и Конструктор (Design).
Режим Код (Code) представления Страничка (Page) позволяет без помощи других просматривать, записывать и редактировать теги HTML.
В этом и двух прошлых режимах в высшей части вкладки index.htm размещена панель для резвого выбора тега, которую можно скрыть либо показать при помощи команды меню Вид - Резвый выбор тега (Quick Tag Selector).
Режим Просмотр (Preview) представления Страничка (Page) позволяет просматривать внешний облик странички в WEB обозревателе, не сохраняя ее.
Закройте страничку index.htm, нажав комбинацию кнопок Ctrl+F4. Мы опять вернемся на вкладку WEB узел (WEB Site) в представлении Папки (Folders).
Нажмете кнопку Отчеты (Reports) в нижней части вкладки WEB узел (WEB Site). В правой части окна будет отображен отчет Сводка по узлу (Site Summary), содержащий общие сведения о структуре WEB сайта: количество файлов, рисунков, ссылок и другую информацию.
Представление Отчеты (Reports) позволяет получать и просматривать статистическую информацию о WEB сайте и проводить анализ с целью выявления возможных заморочек и ошибок, допущенных при разработке. Редактор FrontPage предлагает разные отчеты, собирающие информацию о размере WEB сайта, количестве страничек и рисунков, труднодоступных страничках, разорванных ссылках, «медленных» страничках и другие сведения. Эти отчеты можно избрать из открывающегося перечня в высшей части вкладки WEB узел (WEB Site).
Изберите команду меню Вид - Переходы (View - Navigation).
Представление Переходы (Navigation) создано для сотворения структурной схемы, определяющей связи и вероятные пути переходов между страничками WEB сайта. Такая схема требуется, к примеру, для сотворения и автоматического обновления навигационных меню на страничках и оглавления WEB сайта. Схема навигации употребляется лишь на шаге проектирования и не хранится на WEB сервере, потому у импортированного WEB сайта она отсутствует. Подробнее о структуре навигации мы побеседуем в отдельном опыте.
В этом режиме в правой части рабочего окна отображается схема гипертекстовых связей между страничками WEB сайта, документами и рисунками. При помощи этой схемы можно проследить за входящими и исходящими ссылками для каждой странички. О ссылках мы побеседуем подробнее в отдельном опыте.
Представление Задачки (Tasks) предназначено в главном для планирования коллективной работы над проектом WEB сайта. В этом режиме можно запланировать задачки, закрепить их за отдельными разработчиками и смотреть за ходом их выполнения.
Microsoft FrontPage для Windows 10 позволяет создавать веб-сайты без необходимости изучения HTML-языка. Достаточно только поместить нужный текст на страницу проекта, разместив в полагающихся местах картинки. Доступна разработка плагинов, эффектов, без использования сложных утилит, специальных скриптов.
Приложение обладает набором инструментов для взаимодействия с сайтом. Используются интегрированные шаблоны, позволяющие сделать ключевые интернет-страницы, либо контент в общем. Возможно применение профессиональных дизайнерских приемов, текстовых стилей. Есть комплекс опций для воплощения индивидуального стиля. Рекомендуем скачать Microsoft FrontPage для Windows 10 на русском языке без регистрации и смс с официального сайта.
Информация о программе- Лицензия: Бесплатная
- Разработчик: Microsoft
- Языки: русский, украинский, английский
- Устройства: пк, нетбук, ноутбук (Acer, ASUS, DELL, Lenovo, Samsung, Toshiba, HP, MSI)
- ОС: Windows 10 Домашняя, Профессиональная, Корпоративная, PRO, Enterprise, Education, Home Edition (обновления 1507, 1511, 1607, 1703, 170